Console logs include diagnostic messages collected by your browser that help 1Password Support solve problems you may be experiencing. They do not contain your passwords or other 1Password data.
Chrome
Step 1: Open the DevTools window
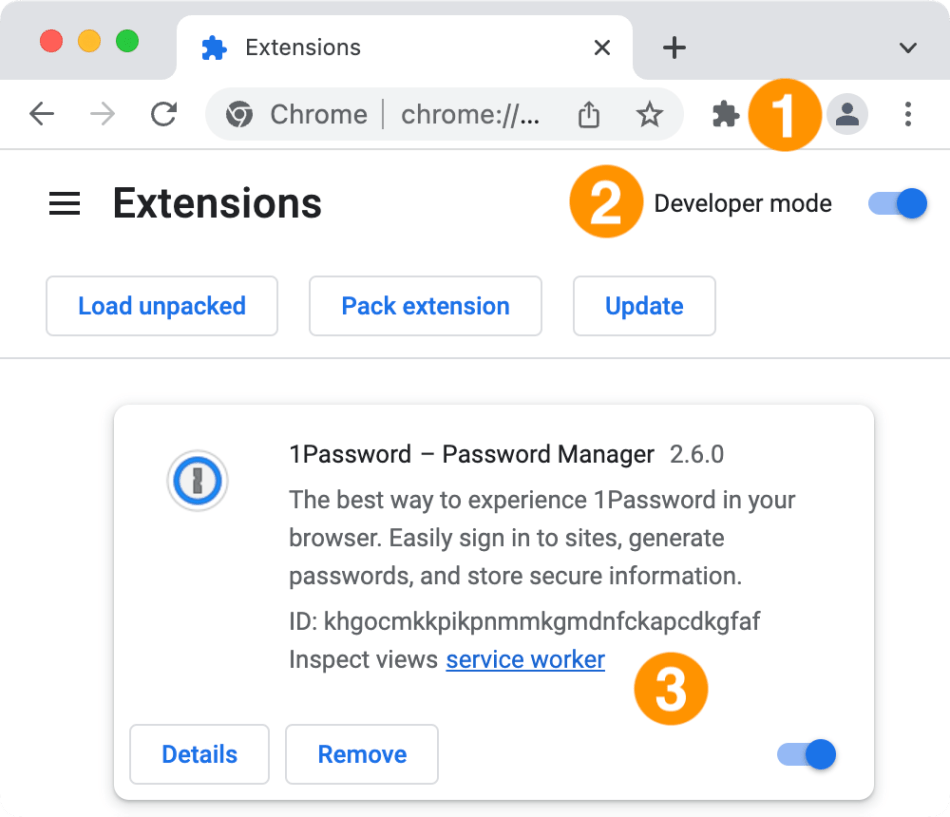
- Click the Chrome menu in the toolbar and choose Extensions > Manage Extensions.
- Turn on Developer mode.
- In the details for 1Password, click service worker next to “Inspect views”. You’ll see the DevTools window.
Get help if you don’t see “service worker”.

Step 2: Show timestamps
In the DevTools window:
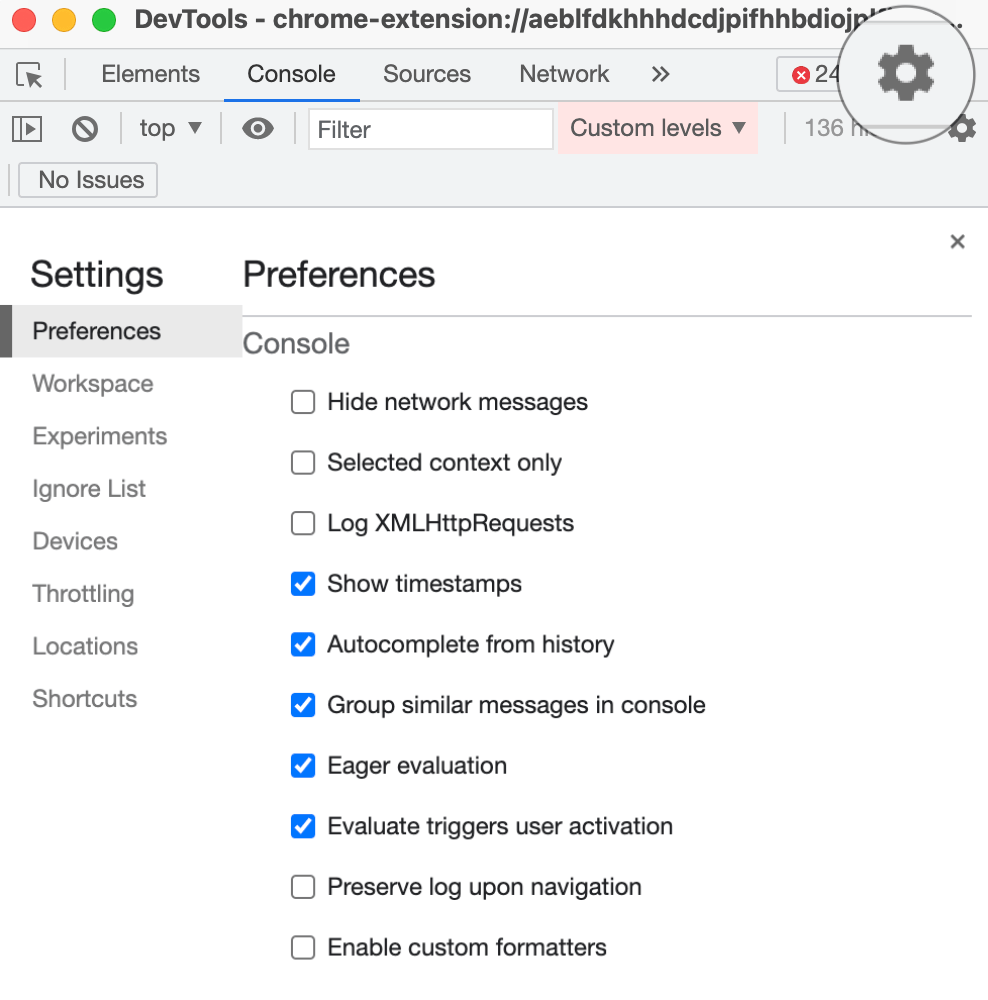
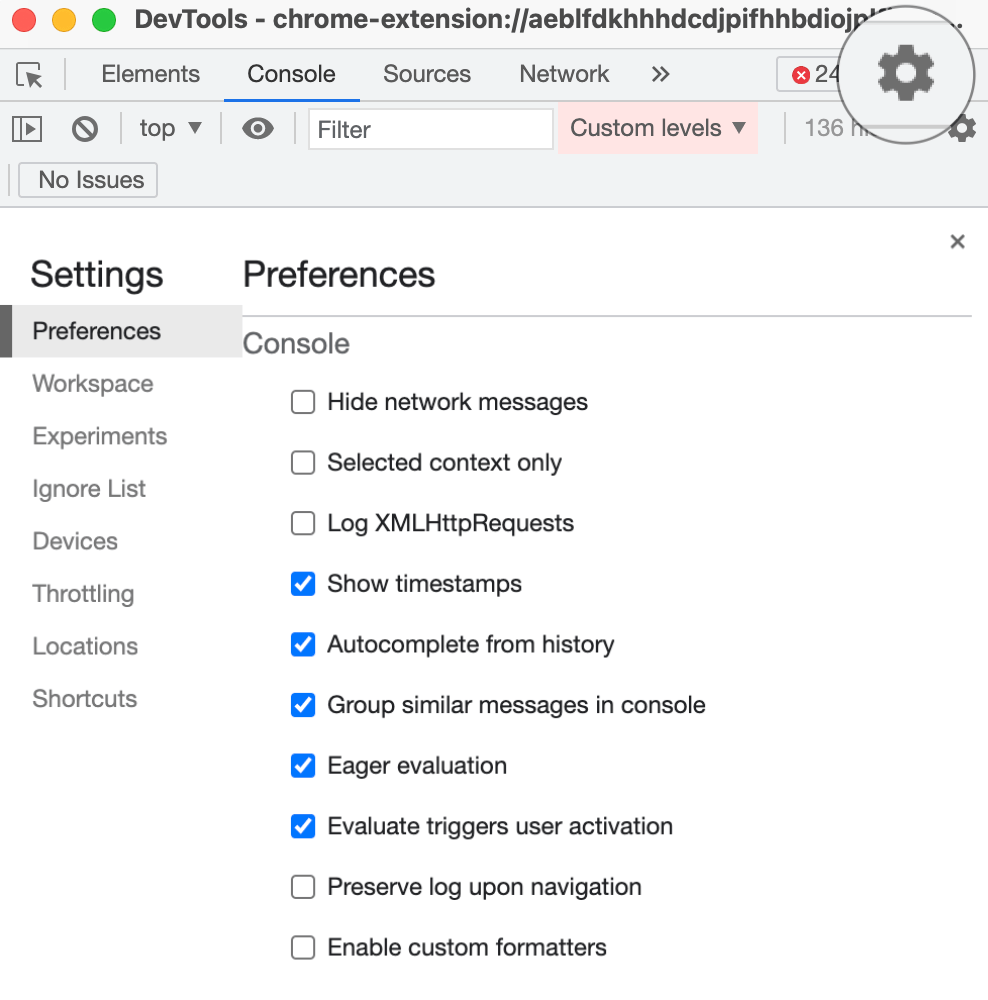
- Click the gear button in the top toolbar, to the left of the icon.
- Scroll down to the Console section and turn on Show timestamps, then click the close button to dismiss the Settings.

Step 3: Save a console log
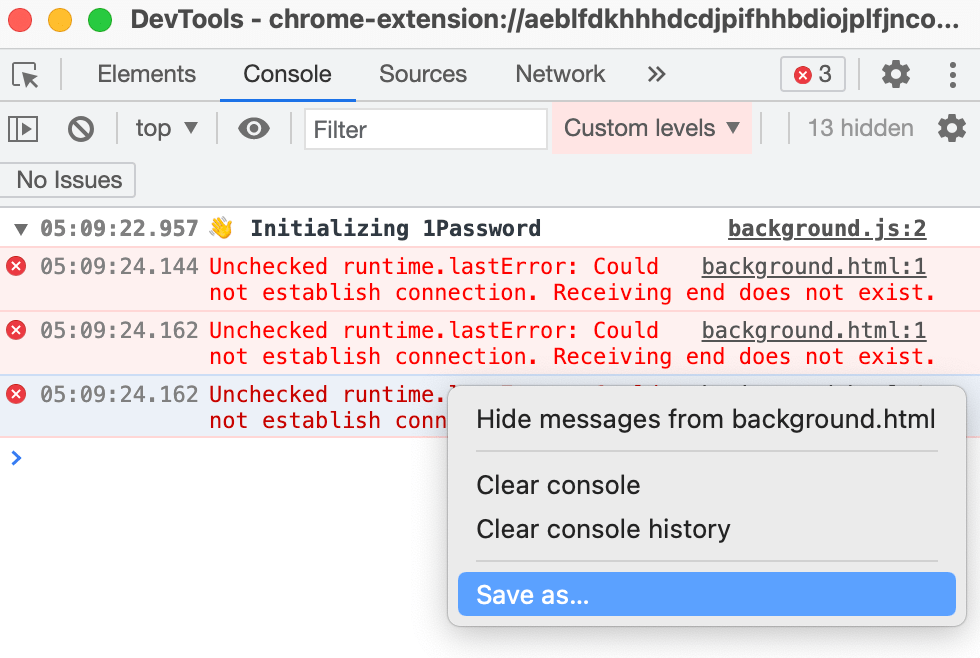
- Click the Console tab.
- Reproduce the issue you’re having with 1Password in your browser.
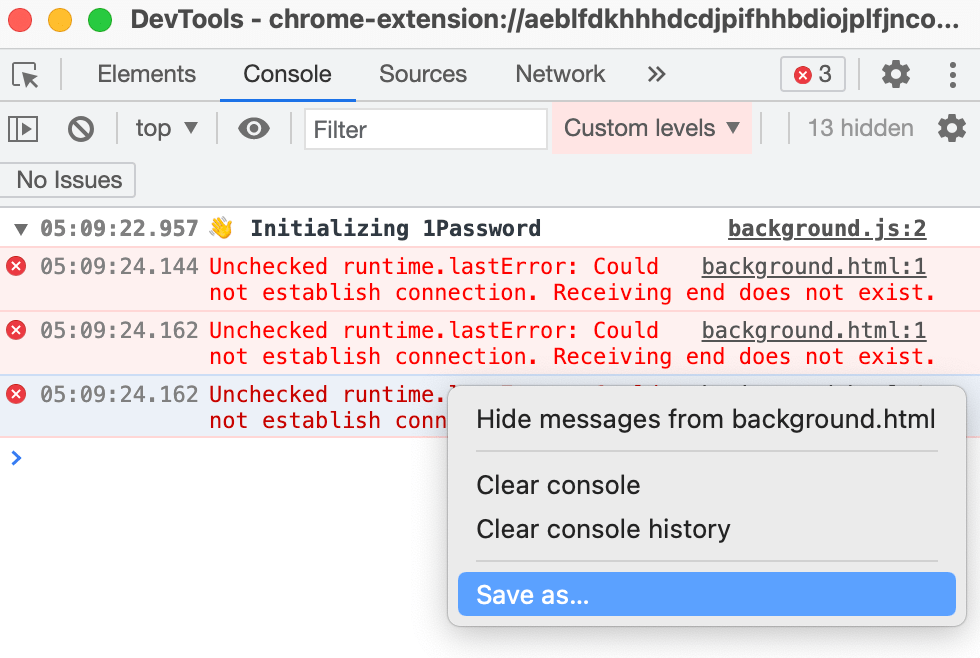
- Right-click in the console, choose Save as, and save the console log as a file on your desktop.
- Attach the file to your conversation with 1Password Support.

Firefox
Step 1: Open the Toolbox
- Enter
about:debugging#/runtime/this-firefoxin your address bar and press Return or Enter. - Click Inspect next to 1Password.
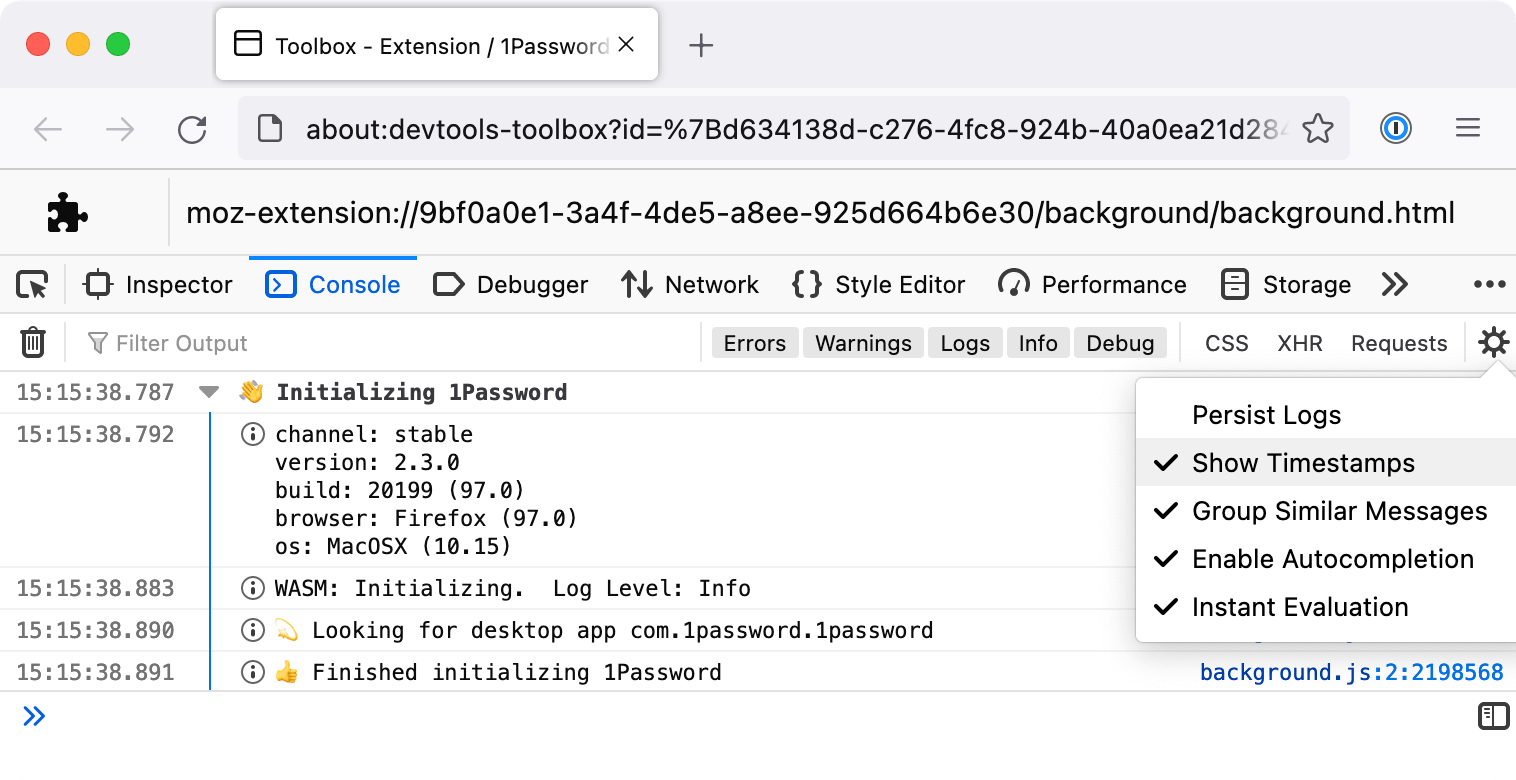
- Click the Console tab on the Toolbox page, then click the gear button and turn on Show Timestamps.

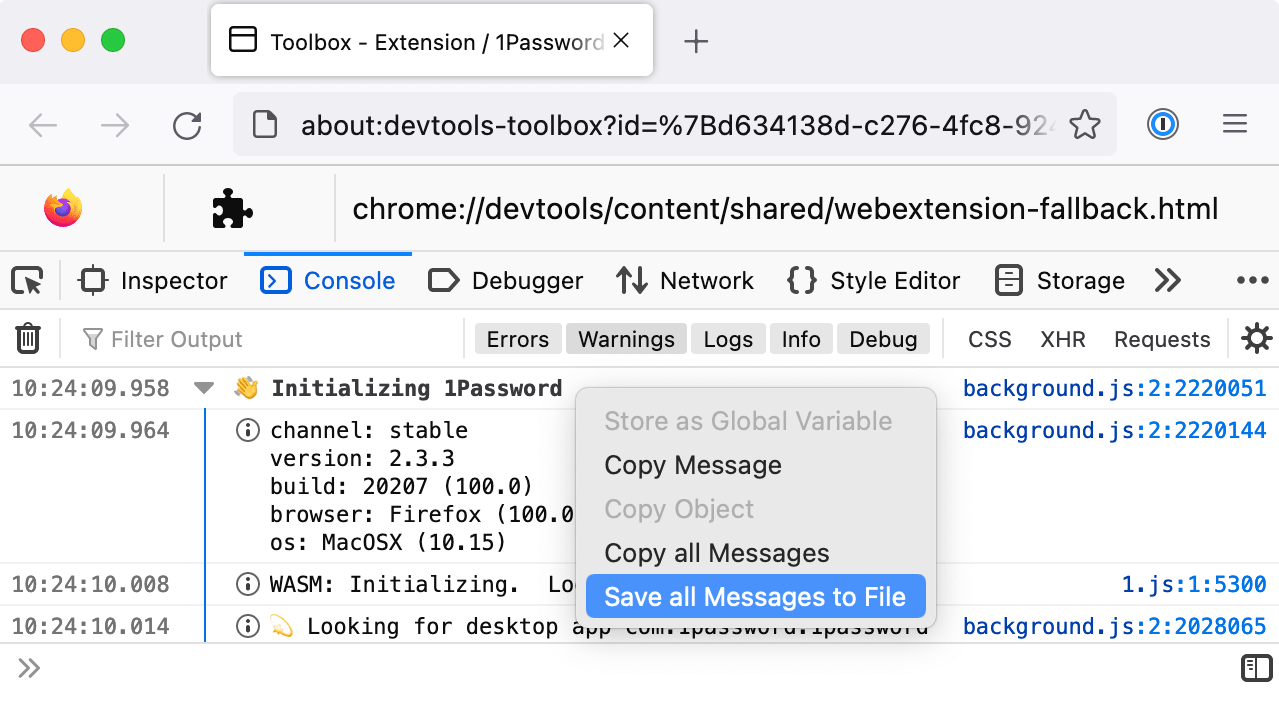
Step 2: Save a console log
- Reproduce the issue with 1Password.
- Right-click in the console, choose Save all Messages to File, and save the console log as a file on your desktop.
- Attach the file to your conversation with 1Password Support.

Edge
Step 1: Show timestamps
- Click the Edge menu in the toolbar and choose More Tools > Developer Tools.
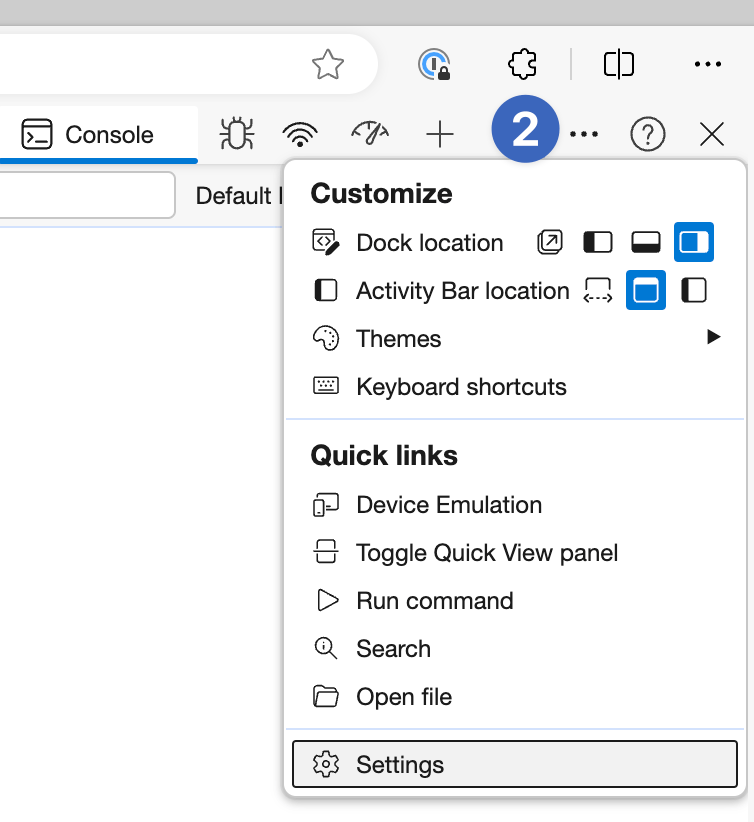
- Click the ellipsis in the pop-out toolbar, to the left of the question mark button , then choose Settings.
- Scroll down to the Console section and turn on Show timestamps, then click the close button twice to close the pop-out.

Step 2: Open the DevTools window
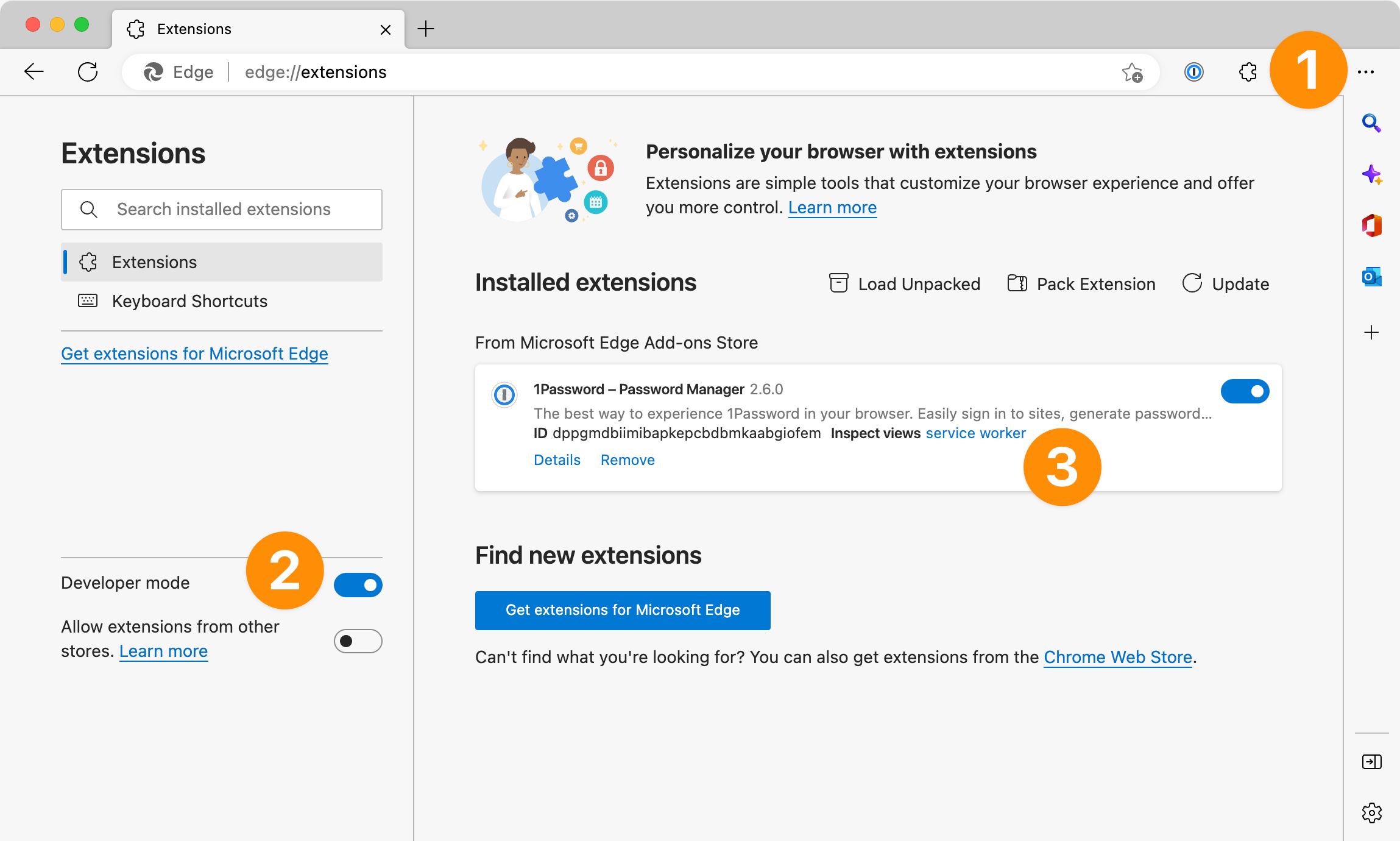
- Click the Edge menu in the toolbar and choose Extensions, then click Manage Extensions.
- Turn on Developer mode.
- In the details for 1Password, click service worker next to “Inspect views”. You’ll see the DevTools window.
Get help if you don’t see “service worker”.

Step 3: Save a console log
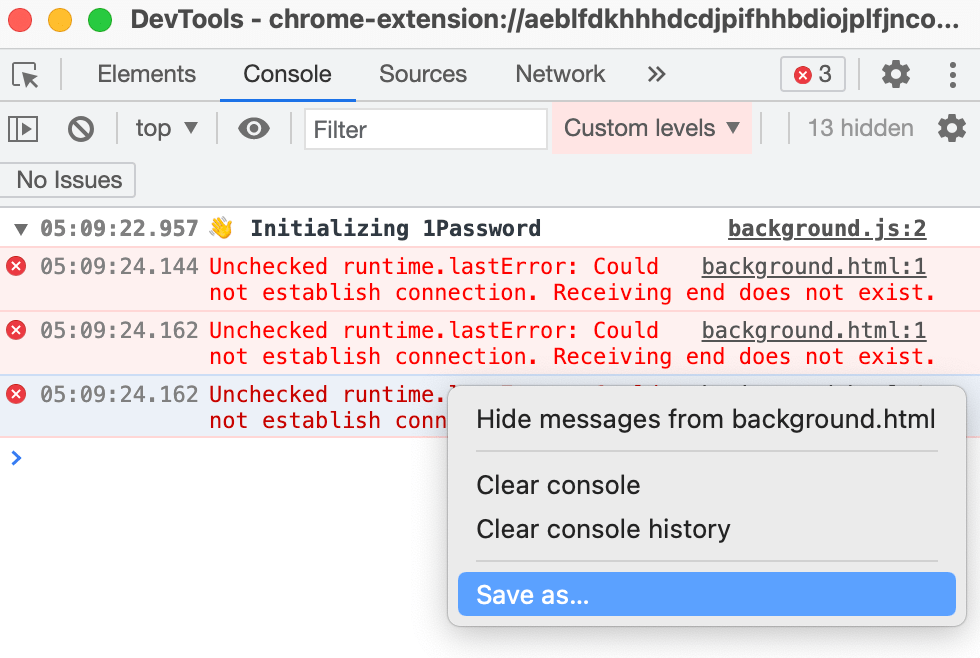
- Click the Console tab.
- Reproduce the issue you’re having with 1Password in your browser.
- Right-click in the console, choose Save as, and save the console log as a file on your desktop.
- Attach the file to your conversation with 1Password Support.

Brave
Step 1: Open the DevTools window
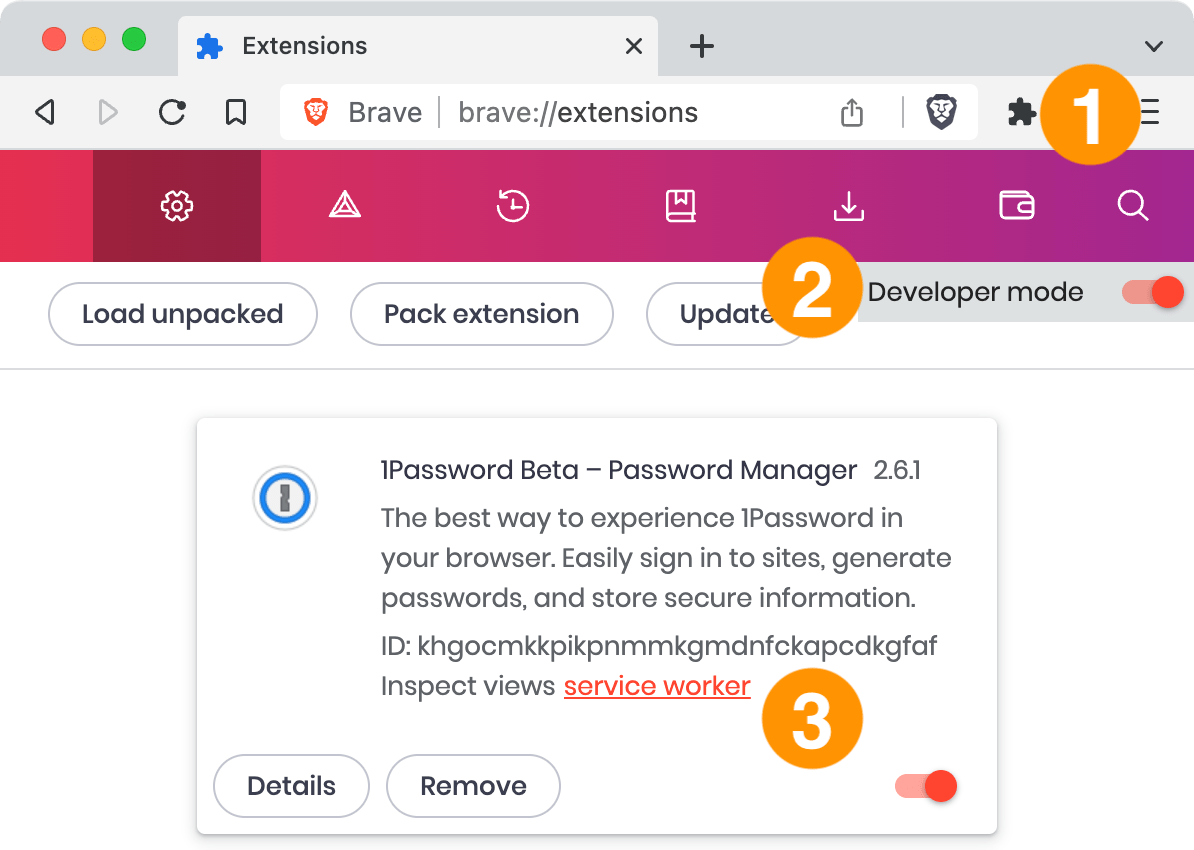
- Click the Brave menu in the toolbar and choose Extensions.
- Turn on Developer mode.
- In the details for 1Password, click service worker next to “Inspect views”. You’ll see the DevTools window.
Get help if you don’t see “service worker”.

Step 2: Show timestamps
In the DevTools window:
- Click the gear button in the top toolbar, to the left of the ellipsis .
- Scroll down to the Console section and turn on Show timestamps, then click the close button to dismiss the Settings.

Step 3: Save a console log
- Click the Console tab.
- Reproduce the issue you’re having with 1Password in your browser.
- Right-click in the console, choose Save as, and save the console log as a file on your desktop.
- Attach the file to your conversation with 1Password Support.

Safari
Step 1: Show the Develop menu
If you don’t see the Develop menu in Safari, turn it on:
- Open Safari, then choose Safari > Settings or Preferences from the menu bar.
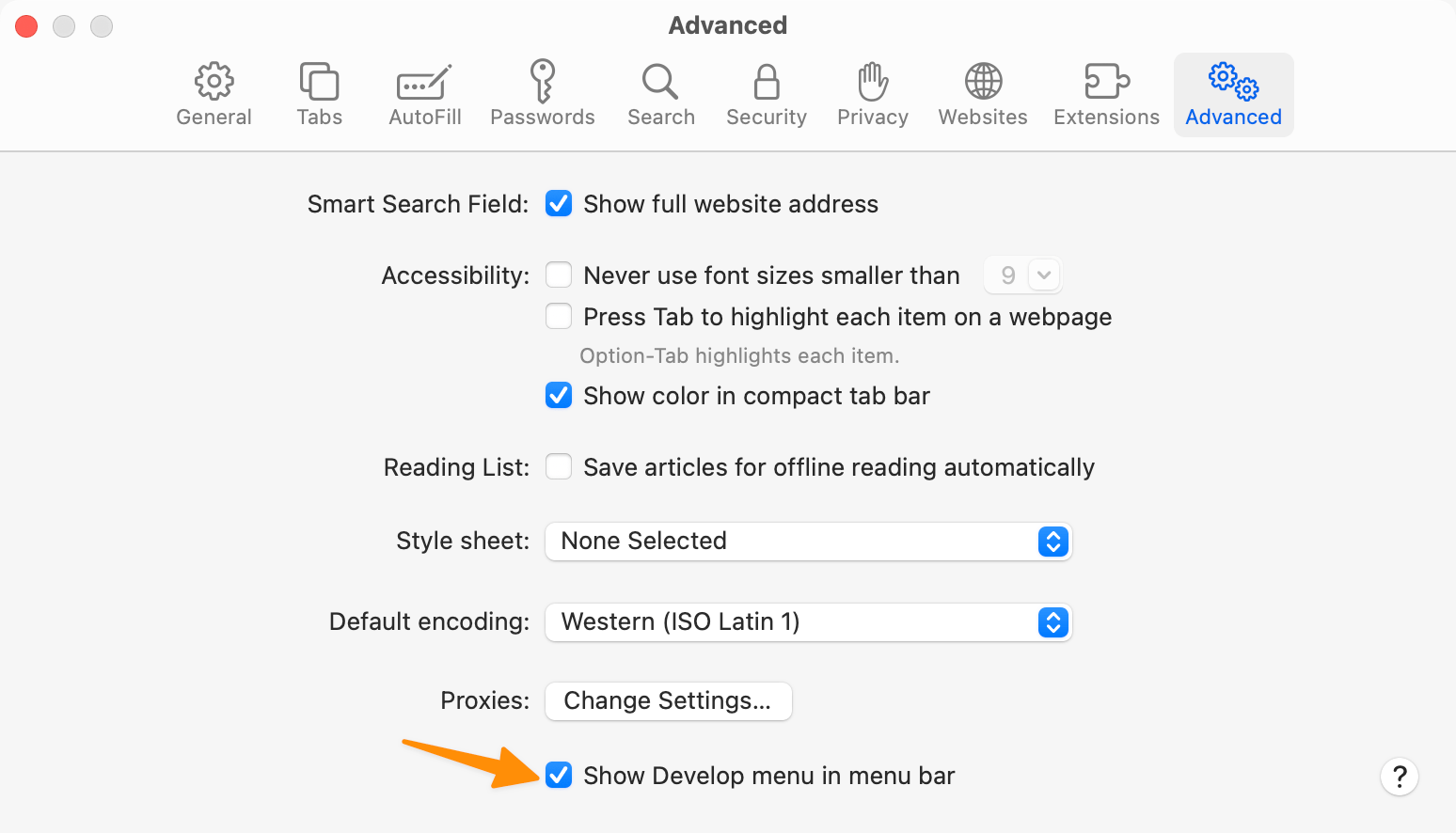
- Click the Advanced icon.
- Turn on Show features for web developers or Show Develop menu in menu bar.

Step 2: Show timestamps
- Choose Develop > Web Extension Background Content > 1Password for Safari from the menu bar.
If you have multiple profiles , choose the name of the profile you’re using under 1Password for Safari.
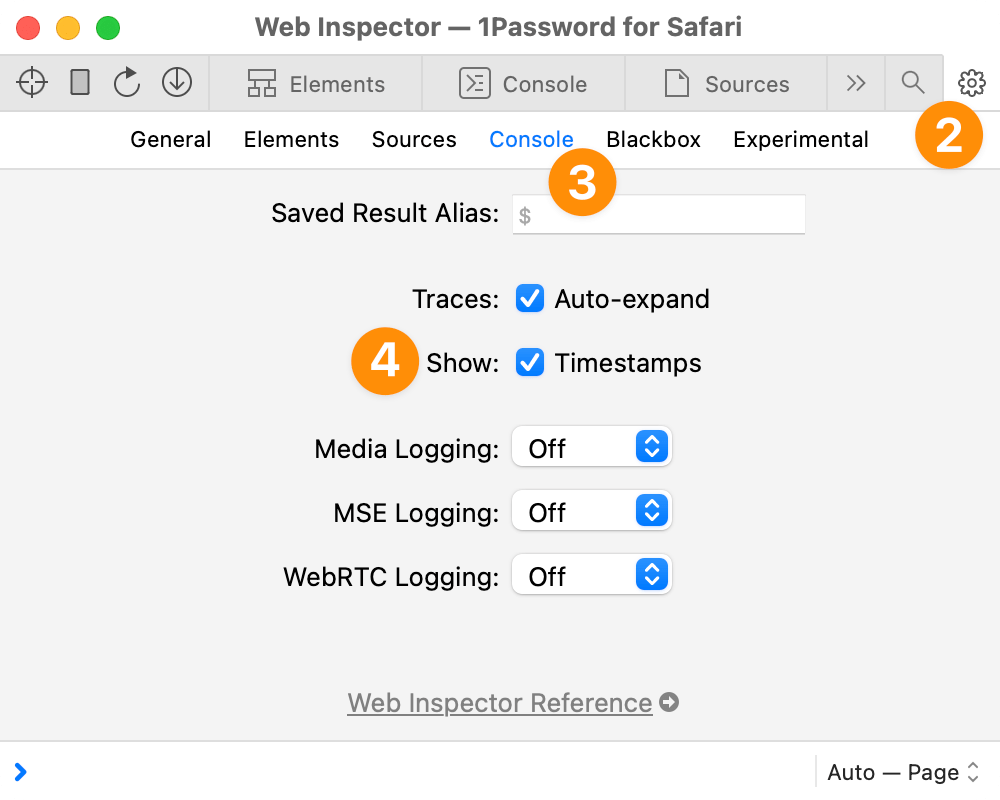
- Click the gear button .
- Click Console below the main tab bar.
- Turn on Timestamps.

Step 3: Save a console log
Important
If you’re using Safari 17, timestamps aren’t included when you save your console log. Maximize the window showing your console log, then take a screenshot of the window.
When you respond to 1Password Support, include the screenshot along with your console log file, so 1Password Support can review the timestamps in your screenshot if necessary.
In the Web Inspector window:
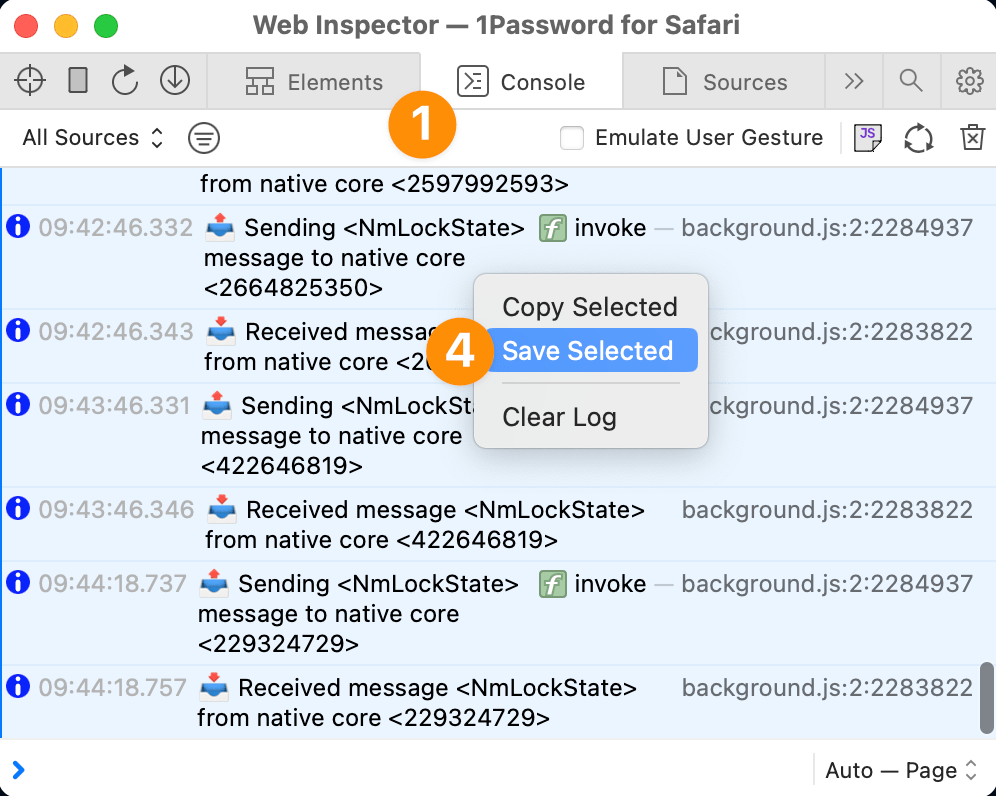
- Click the Console tab.
- Reproduce the issue you’re having with 1Password in your browser.
- Click a line in the console, then press CommandA to select all the lines in the console.
- Right-click an area where there isn’t text on a console line, then choose Save Selected and save the console log as a file on your desktop.
- Attach the file to your conversation with 1Password Support.

Get help
If you don’t see “service worker” in the details for the 1Password browser extension and your computer is managed by your employer, contact your IT administrator. They may need to allow access to Developer Tools in your browser with the following policies:
- Chrome: DeveloperToolsAvailability
- Edge: DeveloperToolsAvailability
- Brave: DeveloperToolsAvailability